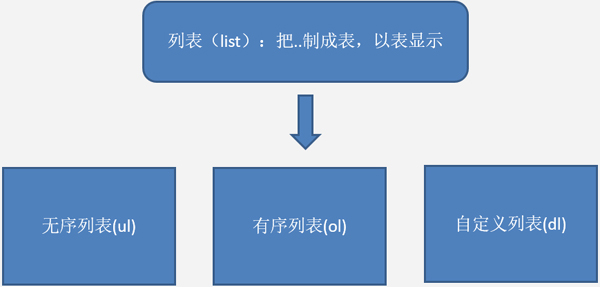
HTML 支持无序列表ul(unordered list)、有序列表ol(ordered list)和自定义列表dl(definition list):
(一)HTML无序列表ul
<ul type=…>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
……
</ul>
无序列表中type属性的常用值有三个,它们呈现的效果不同:
小黑点:disc(默认值);
方块:square;
空心圆:circle。
举例:
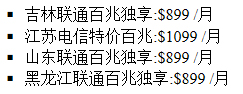
<ul type=”square”>
<li>吉林联通百兆独享:$899 /月</li>
<li>江苏电信特价百兆:$1099 /月</li>
<li>山东联通百兆独享:$899 /月</li>
<li>黑龙江联通百兆独享:$899 /月</li>
</ul>
(二)HTML有序列表ol
有序列表ol即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,其基本语法格式如下:
<ol >
<li >项一</li>
<li >项二</li>
</ol>
有序列表其属性 type start
-语法格式:
<ol type=value1 start=value2>
<li></li>
</ol>
(1)、type=用于编号的数字,字母等的类型,如type=a,则编号用英文字母。value1表示有序列表项目符号的类型。
| type类型 | 描述 |
| Type=1 | 表示列表项目用数字表示(1,2,3…..) |
| Type=a | 表示列表项目用小写字母表示(a,b,c..) |
| Type=A | 表示列表项目用大写字母表示(A,B,C..) |
| Type=i | 表示列表项目用小写罗马数字表示(i,ii,iii….) |
| Type=I | 表示列表项目用大写罗马数字表示(I,II,III…) |
(2)、start是编号开始的数字,如start=2则编号从2开始,如果从1开始可以省略。value2表示项目开始的数值。
或是在<li>标签中设定value=”n”改变列表行项目的特定编号,例如<li value=”7″>。使用这些属性,把它们放在<ol>或<li>的的初始标签中。
举例:
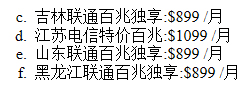
<ol type=”a” start=”3″>
<li>吉林联通百兆独享:$899 /月</li>
<li>江苏电信特价百兆:$1099 /月</li>
<li>山东联通百兆独享:$899 /月</li>
<li>黑龙江联通百兆独享:$899 /月</li>
</ol>
(三)HTML自定义列表dl
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
…
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
…
</dl>
举例:
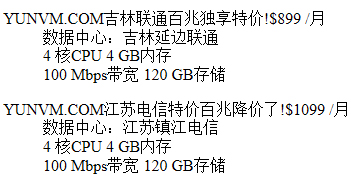
<dl>
<dt>YUNVM.COM吉林联通百兆独享特价!$899 /月</dt>
<dd>数据中心:吉林延边联通 </dd>
<dd>4 核CPU 4 GB内存 </dd>
<dd>100 Mbps带宽 120 GB存储 </dd>
</dl>
<dl>
<dt>YUNVM.COM江苏电信特价百兆降价了!$1099 /月</dt>
<dd>数据中心:江苏镇江电信 </dd>
<dd>4 核CPU 4 GB内存 </dd>
<dd>100 Mbps带宽 120 GB存储 </dd>
</dl>
原创文章,欢迎分享,转载请注明出处www.yunvm.com