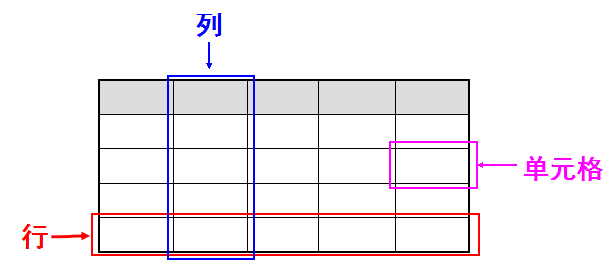
(一)、HTML表格的基本结构
| 标签 | 描述 |
|---|---|
| table | 定义表格 |
| th | 定义表格的表头 |
| tr | 定义表格的行 |
| td | 定义表格单元 |
| caption | 定义表格标题 |
| colgroup | 定义表格列的组 |
| col | 定义用于表格列的属性 |
| thead | 定义表格的页眉 |
| tbody | 定义表格的主体 |
| tfoot | 定义表格的页脚 |
3.<td>标签
(二)、HTML创建表格的基本语法:
<td> 单元格内容01 </td>
<td> 单元格内容03 </td>
</table>
(三)、HTML表格属性:
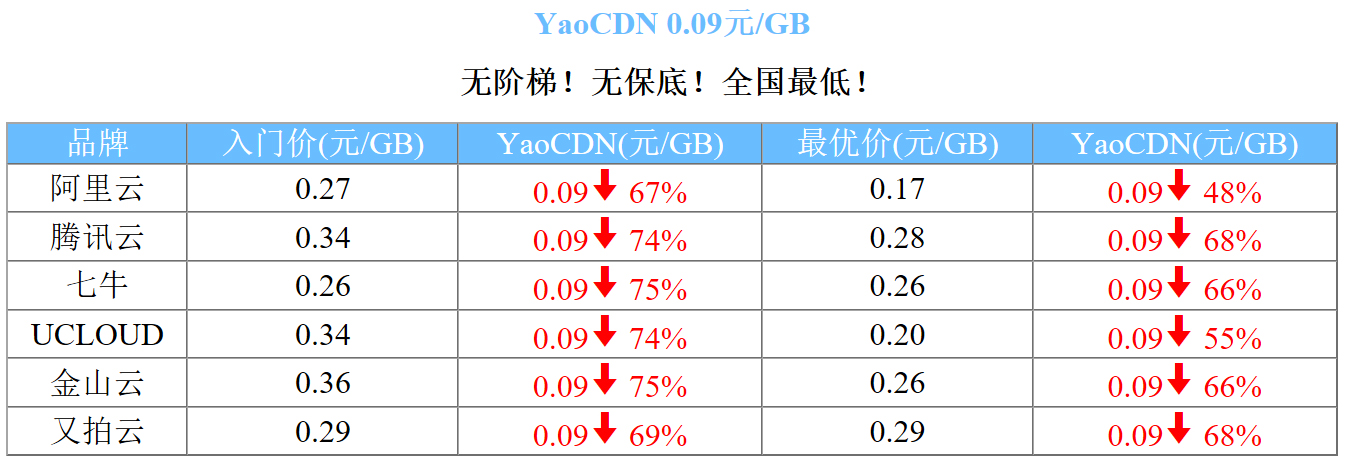
(四)、HTML创建表格的实例:
代码如下:
<table width=”80%” align=”center” border=”1″ bordercolor=”#DEDEDE” cellspacing=”0″ >
<!– border=1设置包括标签table,tr,td的边框粗细,cellspacing合并标签tr和td的空隙 –>
<caption > <div style=”color: #69BDFF;font-size: xx-large;font-weight: bold;”> <a href=”http://www.yaocdn.com/” style=”text-decoration: none;color: #69BDFF;” > YaoCDN</a><strong> 0.09元/GB</strong> </div>
<h1>无阶梯!无保底!全国最低!</h1></caption>
<thead >tr style=”background-color: #69BDFF; text-align:center;color: #FFFFFF;font-size: 32px;” >
<td>品牌</td>
<td>入门价(元/GB)</td>
<td>YaoCDN(元/GB)</td>
<td>最优价(元/GB)</td>
<td>YaoCDN(元/GB)</td>
</tr>
</thead>
<tbody style=” text-align:center;font-size: 32px;color: #000000;”>
<tr>
<td >阿里云</td>
<td>0.27</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 67%</td>
<td>0.17</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 48%</td>
</tr>
<tr>
<td >腾讯云</td>
<td>0.34</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 74%</td>
<td>0.28</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 68%</td>
</tr>
<tr>
<td >七牛</td>
<td>0.26</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 75%</td>
<td>0.26</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 66%</td>
</tr>
<tr>
<td >UCLOUD</td>
<td>0.34</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 74%</td>
<td>0.20</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 55%</td>
</tr>
<tr>
<td >金山云</td>
<td>0.36</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 75%</td>
<td>0.26</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 66%</td>
</tr>
<tr>
<td >又拍云</td>
<td>0.29</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 69%</td>
<td>0.29</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 68%</td>
</tr>
</tbody>
</table>
原创文章,欢迎分享,转载请注明出处www.yunvm.com