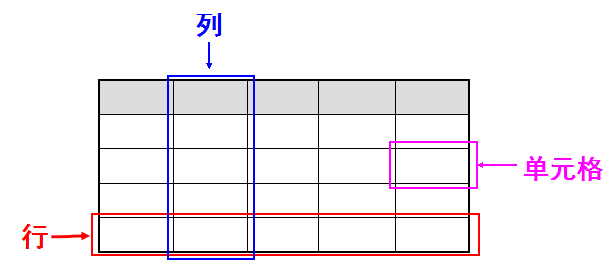
在HTML语言中,表格至少由<TABLE>标签、<TR>标签和<TD>标签这3对标签组成:
(一)、HTML表格的基本结构

HTML 表格标签
| 标签 |
描述 |
| table |
定义表格 |
| th |
定义表格的表头 |
| tr |
定义表格的行 |
| td |
定义表格单元 |
| caption |
定义表格标题 |
| colgroup |
定义表格列的组 |
| col |
定义用于表格列的属性 |
| thead |
定义表格的页眉 |
| tbody |
定义表格的主体 |
| tfoot |
定义表格的页脚 |
常用标签:
1.<table>标签
<table>…</table>标签用于在HTML文档中创建表格。它包含表名和表格本身内容的代码。表格的基本单元是单元格,用<td>…</td>标签定义。
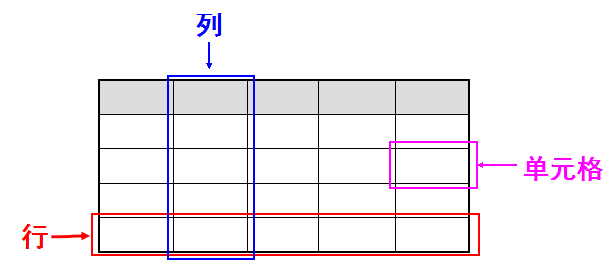
2.<tr>标签
表格行用<tr>标签定义,由单元格构成。多个行结合在一起就构成一个表格,这反映在用于创建表格的HTML语法中。表格的每一行都用<tr>标签表示,并用相应的</tr> 结束
3.<td>标签
表格的每一行又有若干表格单元格,用<td>…</td>标签表示。TD是”表格数据( Table Data)”的英文缩写。<td>标签定义一个列,嵌套于<tr>标签内。
4.<caption> 标签
必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
5.<th>标签
表头一般位于表格的第一行或第一列,其文本加粗居中,即为设置了表头的表格。
设置表头非常简单,只需用表头标记<th></th>替代相应的单元格标记<td></td>即可。
(二)、HTML创建表格的基本语法:
<table>
<tr>
<td> 单元格内容01 </td>
<td> 单元格内容02 </td>
</tr>
<tr>
<td> 单元格内容03 </td>
<td> 单元格内容04 </td>
</tr>
</table>
创建表格时,一般情况下分3步:
第一步:创建表格标签< table>…</table>。
第二步:在表格标签<table>…</table>里创建行标签<tr>…</tr>,可以有多行。
第三步:在行标签<tr>…</tr>里创建单元格标签<td>…</td>,可以有多个单元格。
(三)、HTML表格属性:
border属性是最常用的属性,可用于定义表格的单元格和结构。该属性指定边框的厚度,如果其值设置为零(0),则不显示边框。
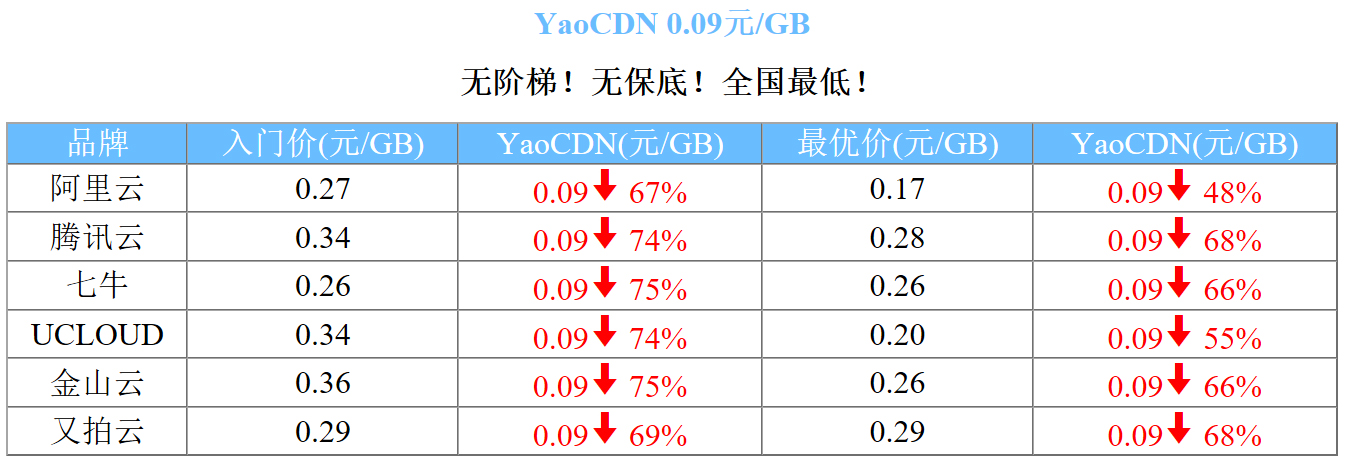
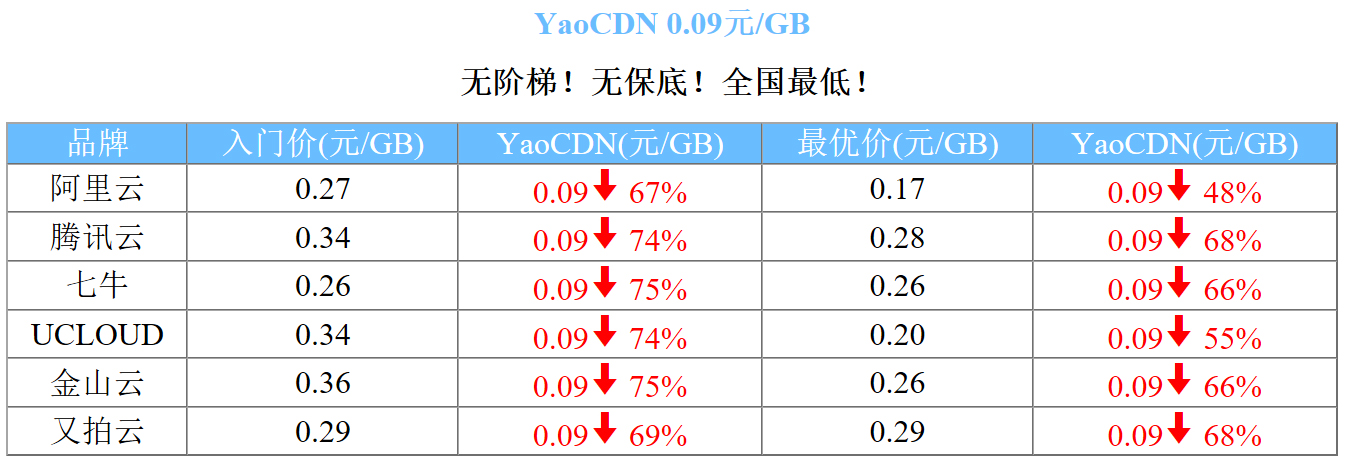
(四)、HTML创建表格的实例:

代码如下:
<table width=”80%” align=”center” border=”1″ bordercolor=”#DEDEDE” cellspacing=”0″ >
<!– border=1设置包括标签table,tr,td的边框粗细,cellspacing合并标签tr和td的空隙 –>
<caption > <div style=”color: #69BDFF;font-size: xx-large;font-weight: bold;”> <a href=”http://www.yaocdn.com/” style=”text-decoration: none;color: #69BDFF;” > YaoCDN</a><strong> 0.09元/GB</strong> </div>
<h1>无阶梯!无保底!全国最低!</h1></caption>
<thead >tr style=”background-color: #69BDFF; text-align:center;color: #FFFFFF;font-size: 32px;” >
<td>品牌</td>
<td>入门价(元/GB)</td>
<td>YaoCDN(元/GB)</td>
<td>最优价(元/GB)</td>
<td>YaoCDN(元/GB)</td>
</tr>
</thead>
<tbody style=” text-align:center;font-size: 32px;color: #000000;”>
<tr>
<td >阿里云</td>
<td>0.27</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 67%</td>
<td>0.17</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 48%</td>
</tr>
<tr>
<td >腾讯云</td>
<td>0.34</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 74%</td>
<td>0.28</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 68%</td>
</tr>
<tr>
<td >七牛</td>
<td>0.26</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 75%</td>
<td>0.26</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 66%</td>
</tr>
<tr>
<td >UCLOUD</td>
<td>0.34</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 74%</td>
<td>0.20</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 55%</td>
</tr>
<tr>
<td >金山云</td>
<td>0.36</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 75%</td>
<td>0.26</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 66%</td>
</tr>
<tr>
<td >又拍云</td>
<td>0.29</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 69%</td>
<td>0.29</td>
<td style=”color: #FF0000;”>0.09<img src=”红色箭头.jpg” alt=”"> 68%</td>
</tr>
</tbody>
</table>
原创文章,欢迎分享,转载请注明出处www.yunvm.com